
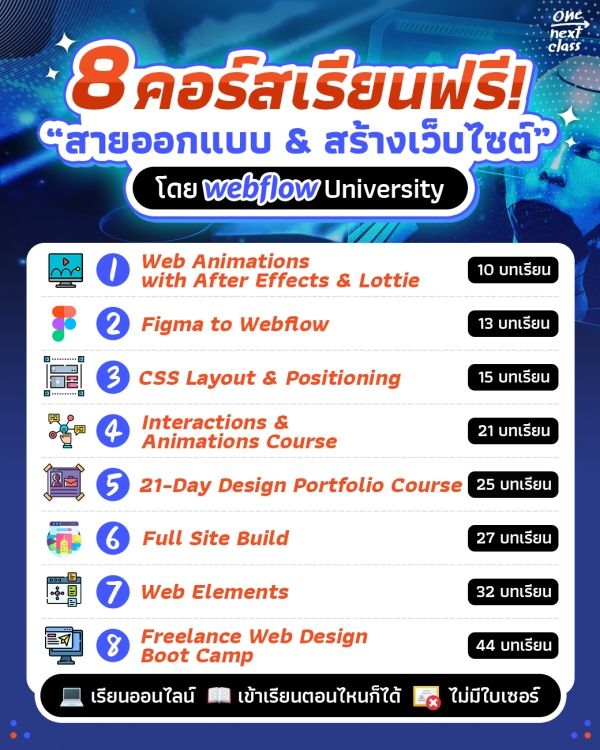
#คอร์สดีบอกต่อ ใครกำลังหาคอร์สดีๆ ไว้อัปสกิลสาย UX/UI หรือ Web Design ติดตัวเก็บไว้บ้าง? วันนี้ One Next Class #ชีวิตติดเรียนรู้ แวะมาบอกต่อ 8 คอร์สเรียนฟรี จากแหล่งความรู้สุดปัง < Webflow University > จัดทำโดย 'Webflow' เครื่องมือช่วยสร้างและออกแบบเว็บไซต์สุดฮิต! ที่เปิดให้ทุกคนเข้าเรียนได้ฟรีๆ ยิ่งใครเป็นมือใหม่ บอกเลยว่ามีประโยชน์มากๆ เพราะมีตั้งแต่เรื่องพื้นฐานความรู้ฉบับมืออาชีพเลย ครบจบขนาดนี้รีบตามมาเช็กรายละเอียด แล้วไปอัปสกิลกันได้เลยย~

...........
สรุปข้อควรรู้ก่อนเริ่มเรียน!
- เข้าเรียนได้ทุกคน ทุกวัย ไม่จำกัด (เรียนฟรี ไม่มีค่าใช้จ่าย)
- หลักสูตรจัดทำโดยเว็บไซต์ Webflow
- จัดเต็มกับ Tutorial, คอร์สเรียนฟรี และเกร็ดความรู้อีกเพียบ!
- เรียนได้ทั้งบนเว็บไซต์และช่องยูทูบ // ไม่จำเป็นต้องลงทะเบียน สามารถเข้าเรียนได้เลย!
- มีเนื้อหาตั้งแต่ความรู้พื้นฐาน - ความรู้ขั้นแอดวานซ์ฉบับมืออาชีพ
- การเรียนการสอนเป็น #ภาษาอังกฤษ
- ทุกหลักสูตรเป็นคอร์สออนไลน์ที่บันทึกไว้ สามารถเข้าเรียนได้ตามวันและเวลาที่สะดวก
- #ไม่มีใบเซอร์ มอบให้ เหมาะสำหรับทุกคน หรือสายออกแบบเว็บไซต์มือใหม่
พิกัดเว็บไซต์: https://university.webflow.com/ พิกัดช่อง YouTube: https://www.youtube.com/@Webflow |
แต่ละหลักสูตรจะได้เรียนอะไรบ้าง?
1. Web Animations with After Effects & Lottie
เจาะลึกวิธีการใช้ Adobe After Effects สำหรับออกแบบกราฟิกเคลื่อนไหวให้เว็บไซต์น่าสนใจมากขึ้น ได้ศึกษาภาพรวมของ Lottie, Cinema 4D in Webflow, การทำภาพเคลื่อนไหวหลายรูปแบบ และหัวข้ออื่นๆ อีกมากมาย
- รวม 10 บทเรียน┃ระยะเวลา 1 ชั่วโมง 18 นาที
- เข้าเรียนได้ที่ https://university.webflow.com/courses/after-effects-lottie-in-webflow
...........
2. Figma to Webflow
ตามมาทำความรู้จักเครื่องมือการออกแบบเว็บไซต์สุดฮิต #Figma พร้อมกับได้เรียนรู้ทริก & เทคนิคต่างๆ ในการปรับใช้ร่วมกับเว็บไซต์ Webflow อย่างมืออาชีพ เช่น After Effects, อัปเดตความรู้ด้านการออกแบบ, V Flex & H Flex elements เป็นต้น
- รวม 13 บทเรียน┃ระยะเวลาเรียน 6 ชั่วโมง 27 นาที
- เข้าเรียนได้ที่ https://university.webflow.com/courses/figma-to-webflow
...........
3. CSS Layout & Positioning
CSS layout คืออะไร? ทำไมถึงสำคัญในขั้นตอนการออกแบบ? บทเรียนนี้สรุปคำตอบมาให้ครบจบเลย เพราะเค้าจะพาไปเรียนรู้การจัดวางตำแหน่ง & องค์ประกอบต่างๆ สำหรับการเริ่มต้นสร้างเว็บไซต์
- รวม 15 บทเรียน┃ระยะเวลา 1 ชั่วโมง 32 นาที
- เข้าเรียนได้ที่ https://university.webflow.com/courses/css-layout-and-positioning
...........
4. Interactions & Animations Course
หลักสูตรสรุปพื้นฐาน & เรียนรู้องค์ประกอบต่างๆ ในการสร้างแอนิเมชัน ที่จะมาช่วยเพิ่มลูกเล่นให้เว็บไซต์น่าสนใจมากขึ้น ซึ่งจะได้ศึกษาตั้งแต่การหลักการเบื้องต้น, ตัวอย่างการออกแบบ และจัดเต็มกับเทคนิคการสร้างภาพเคลื่อนไหวบนเว็บไซต์
- รวม 21 บทเรียน┃ระยะเวลาเรียน 1 ชั่วโมง 59 นาที
- เข้าเรียนได้ที่ https://university.webflow.com/courses/interactions-and-animations-course
...........
6. Full Site Build
ไปกันต่อกับบทเรียนที่จะพาไปเจาะลึกการเขียนเว็บไซต์ & สรุปมาให้ทุกหัวข้อที่มือใหม่ควรรู้ ตั้งแต่แนะนำหลักการเบื้องต้น, องค์ประกอบของเว็บไซต์, ขั้นตอนการออกแบบ & การจัดการเนื้อหา, การแก้ปัญหา ไปจนถึงทริกการเปิดตัวเว็บไซต์ให้ประสบความสำเร็จ
- รวม 27 บทเรียน┃ระยะเวลาเรียน 4 ชั่วโมง 23 นาที
- เข้าเรียนได้ที่ https://university.webflow.com/courses/full-site-build
...........
7. Web Elements
Web Designer มือใหม่ห้ามพลาดคอร์สนี้! เพราะผู้เชี่ยวชาญจะมาแชร์ความรู้ คำแนะนำ รวมถึงเทคนิคต่างๆ ที่ครอบคลุมทั้งเรื่องโครงสร้างและองค์ประกอบสำคัญในการออกแบบเว็บไซต์บน Webflow เช่น การออกแบบปุ่มเมนู, หัวข้อ, ลิงก์ข้อความ, พื้นหลัง, ทริกการฝังโค้ด และหัวข้ออื่นๆ อีกเพียบ!
- รวม 32 บทเรียน┃ระยะเวลา 2 ชั่วโมง 4 นาที
- เข้าเรียนได้ที่ https://university.webflow.com/courses/web-elements-course
...........
8. Freelance Web Design Boot Camp
ใครอยากออกแบบเว็บไซต์เป็นงานฟรีแลนซ์ ห้ามพลาดหลักสูตรนี้~ เพราะเค้าจะมาแชร์ความรู้ เทคนิค และกลยุทธ์การทำงานแบบ step by step ไม่ว่าจะเป็นหลักการออกแบบ, วิธีการดึงดูดลูกค้า, ทริกการกำหนดราคา, หลักการสื่อสารกับลูกค้า รวมถึงเทคนิคต่างๆ ที่ช่วยให้ทำงานได้อย่างมือโปร!
- รวม 44 บทเรียน┃ระยะเวลาเรียน 6 ชั่วโมง 59 นาที
- เข้าเรียนได้ที่ https://university.webflow.com/courses/the-freelancers-journey
...........
คำแนะนำเพิ่มเติม
- ภายในเว็บไซต์อาจจะมีหลักสูตรอื่นๆ ที่ได้รับ #ใบเซอร์ แต่จะมีค่าใช้จ่ายเพิ่มเติมนะคะ (ขึ้นอยู่กับแต่ละหลักสูตร)
- บางหลักสูตรที่รวบรวมไว้อาจจะมีการอัปเดตเนื้อหาเพิ่มเติม แนะนำให้เข้าไปเช็กหน้าหลักสูตรเรื่อยๆ จะได้ไม่พลาดความรู้ฉบับอัปเดตกันนะคะ

ติดตามแหล่งเรียนรู้ใหม่ๆ ก่อนใครที่ One Next Class #ชีวิตติดเรียนรู้
- ติดต่อ/ลงข่าวประชาสัมพันธ์ contact@dek-d.com
- X: @tornokandcourse
- IG: @tornokandcourse
- TikTok: @tornokandcourse

0 ความคิดเห็น