การทำเว็บไซต์ด้วย HTML, CSS, Javascript
ตั้งกระทู้ใหม่
การพัฒนาเว็บไซต์ที่เขียนเว็บด้วย html,css และ javascript เป็นโครงสร้างส่วน front end การพัฒนาเว็บไซต์โดยใช้ 3 ภาษาข้างต้นจะเป็นการพัฒนาเว็บไซต์แบบ static page คือยังไม่มีการติดต่อกับฝั่ง server side script และ database โดยโครงสร้างหลัก ๆ ของการทำงานส่วน front end จะประกอบไปด้วย 3 ภาษาหลัก ๆ ที่ได้รับความนิยมมากที่สุดคือ
1. ภาษา HTML ( Hypertext Markup Language )
ภาษา HTML จะทำหน้าที่ในการจัดการโครงสร้างและรูปร่างของเว็บไซต์ เปรียบได้กับร่างกายของมนุษย์ ที่มีส่วนหัว ตัว แขนและขา จะประกอบไปด้วย tag(< >) ต่าง ๆ มากมายโดยจะมี tag อยู่ 2 ประเภท คือ
1.tag เดี่ยว เป็น tag ที่ไม่ต้องมีการปิดรหัส เช่น <img>, <HR>, <BR> เป็นต้น
2.tag คู่ เป็น tag ที่ประกอบด้วย tag เปิดและปิด โดย Tag ปิด จะมีเครื่องหมาย slash ( / ) นำหน้าคำสั่งใน Tag นั้นๆ
2. ภาษา CSS ( Cascading Style Sheets )
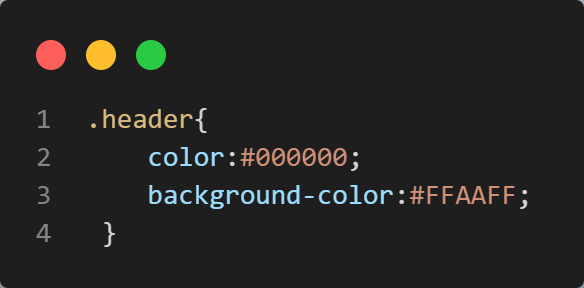
ภาษา CSS จะทำหน้าที่ตกแต่งหน้าเว็บไซต์ให้สวยงามเปรียบได้กับการใส่เสื้อผ้า แต่งหน้า ทำผม ใส่รองเท้า ทำให้เว็บไซต์แต่ละเว็บไซต์มีองค์ประกอบและความสวยงามที่แตกต่างกันออกไป ตัวอย่าง CSS tag

3. ภาษา Javascript
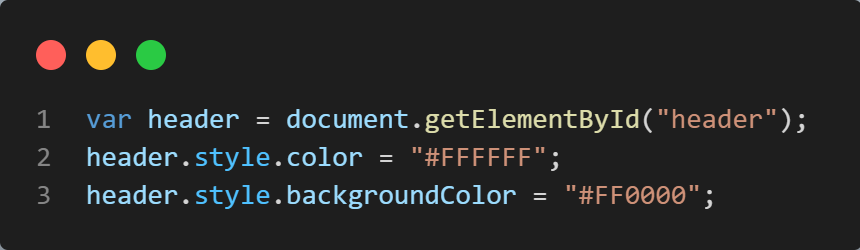
ภาษา Javascript จะทำหน้าที่เพิ่มความสามารถหรือเพิ่มคุณสมบัติพิเศษให้กับเว็บไซต์ ทำให้เว็บไซต์สามารถ interactive กับผู้ใช้งานหรือ user ได้ดีขึ้นเช่น ทำให้เว็บไซต์เปลี่ยนสีได้เมื่อมีการคลิก ลบเนื้อหาที่ไม่ต้องการเมื่อคลิกที่ปุ่ม delete ตัวอย่างการเขียน Javascript

วิธีเขียนงานร่วมกัน 3 ภาษา
1. เลือกโปรแกรมที่จะใช้เขียนเว็บไซต์
เลือกใช้ editor ทั่วไปเช่น notepad, editplus, หรือ visual studio code แต่แนะนำตัว visual studio code เพระมี auto complete และมี extension ช่วยเพิ่มความสะดวกให้กับผู้เขียน
2. สร้างไฟล์ทั้ง 3 ไฟล์โดยให้ตั้งชื่อนามสกุลไฟล์ดังนี้
index.html ไว้เก็บโค๊ด html ทั้งหมด
index.css ไว้ปรับแต่งหน้าตาของหน้าเว็บไซต์
index.js ไว้สำหรับจัดการ interactive และ movement ในหน้าเว็บไซต์
3. เรียกใช้งาน css และ js ในไฟล์ index.html
เปิดไฟล์ index.html ด้วยโปรแกรม ทำการเรียกใช้งานไฟล์ index.css และ index.js ดังนี้
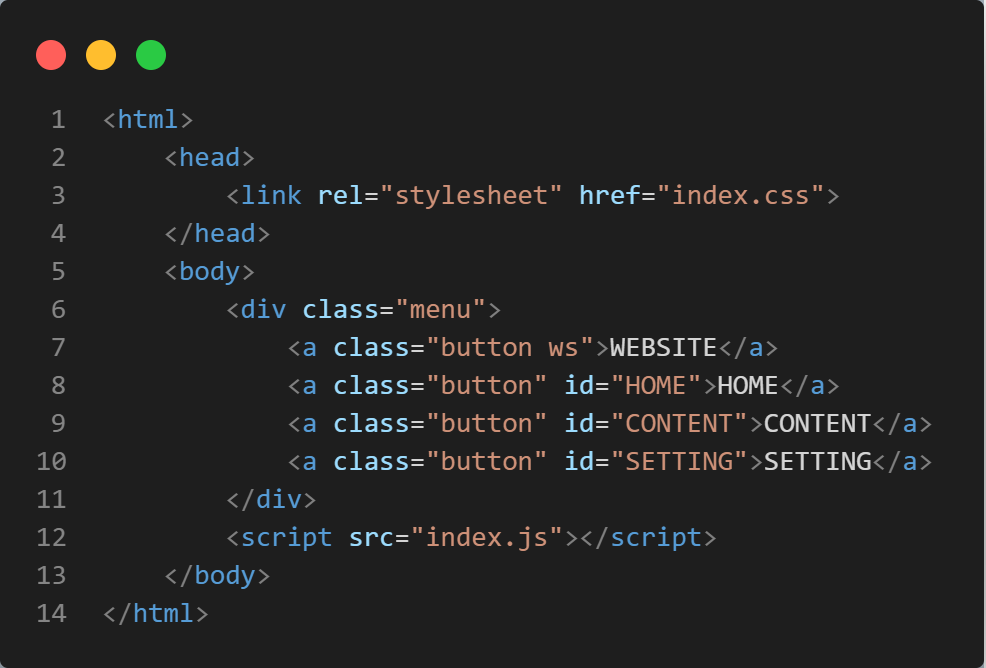
4.1 เขียนคำสั่งใน index.html
เขียนโครงสร้าง ส่วนประกอบต่างๆของเว็บไซต์ เช่น ตัวหนังสือในปุ่ม ดังนี้

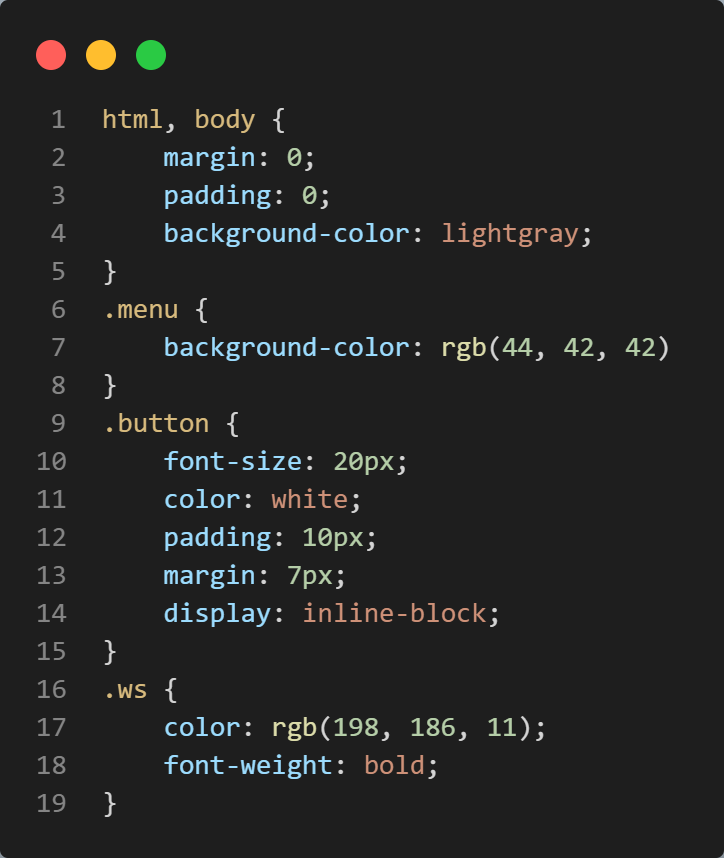
4.2 เขียนคำสั่งใน index.css
เขียนคำสั่งเพื่อกำหนด สีตัวหนังสือ สีพื้นหลังและขนาดของ content ใน index.css ดังนี้

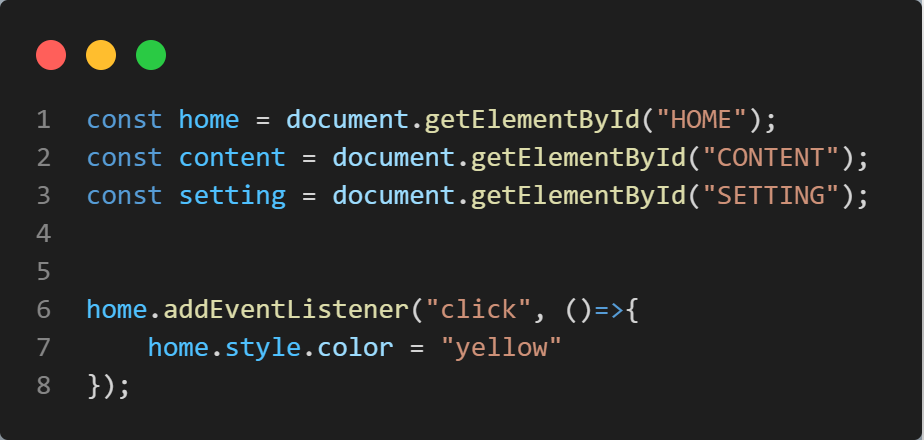
4.3 เขียนคำสั่งใน index.js
จากนั้นให้เขียนโค๊ดในไฟล์ index.js เพื่อเปลี่ยนสีของตัวหนังสือและพื้นหลังเมื่อมีการคลิกที่ปุ่มเปลี่ยนสี เขียนโค๊ดดังนี้

5. ทดสอบการทำงาน
ทดสอบการทำงานโดยเปิดไฟล์ index.html ผ่านโปรแกรมเว็บเบราว์เซอร์ ดังรูปด้านล่าง

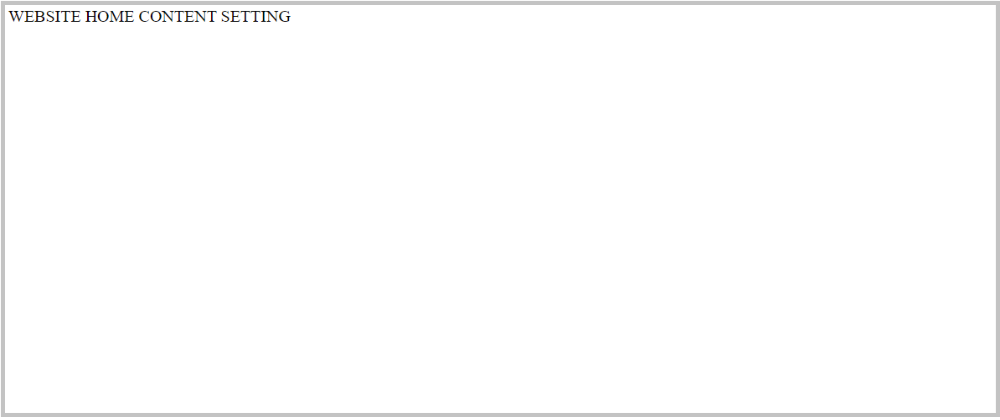
ผลลัพธ์จากโค๊ด html ที่ไม่ได้ตกแต่งด้วย css และ javascript

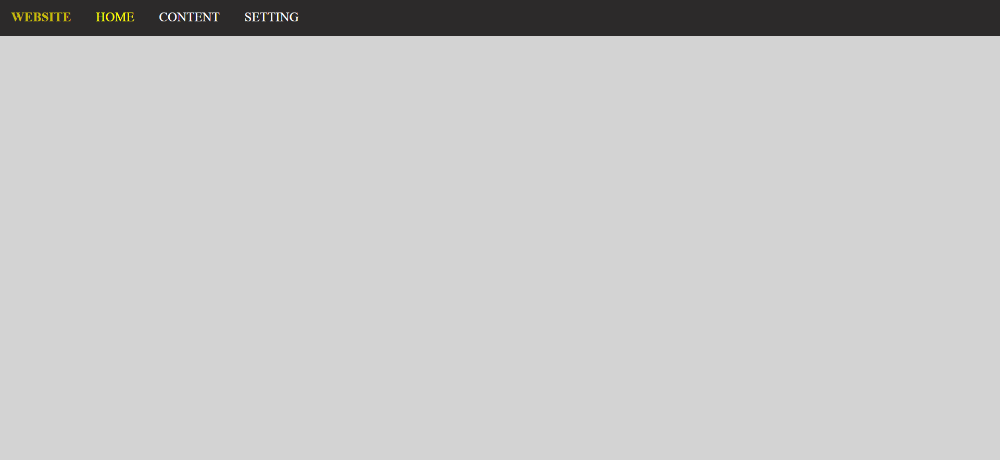
ผลลัพธ์หน้าเว็บเพจที่ตกแต่งด้วย css และ javascript
แสดงความคิดเห็น